The ultimate goal of a web designer is making a responsive website with great user interface. And what could be a better way to improve the interference of your site than helping your visitors to locate exactly what they need on your site. With this search widget, you can add a search section where visitors can easily find whatever they are looking for.

Now, you can easily add search button in WordPress! Let’s learn how.
How to add search button?
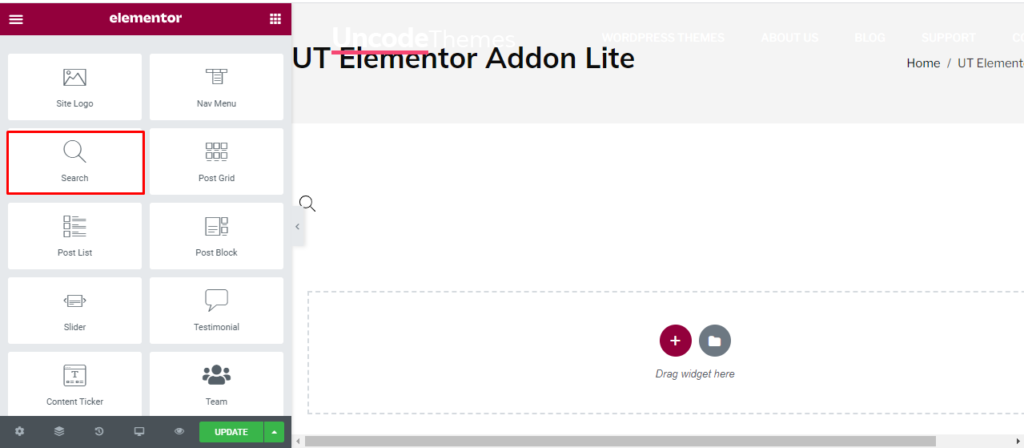
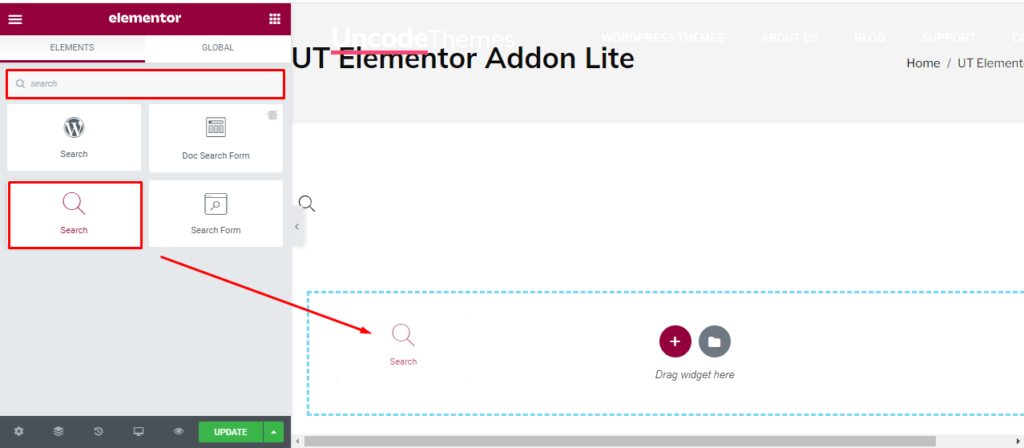
Open the page where you want to add the search and click Edit with elementor. Then in the search widget box, type “Search”. Now drag the Search menu to the region you need to add the widget.

Once you drag the widget in the place you need, it should look like this.

Now you can start to edit the content.
How to use Search widget?
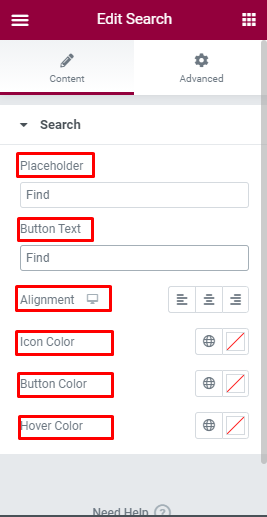
Content: Firstly, you can change the Placeholder text or the button text. It is “Search” by default. You can also align it to the right, left or center. Primary color can be added to Icon color, Button color, and hover color.

Layout
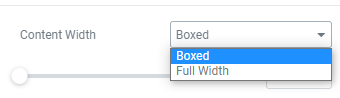
Content Width: You can keep the logo in a boxed form and then move the box towards the center or right side of the page. Or you can make it full width.

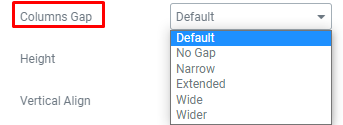
Column Gap: You can either remove the gap or change then spacing of the column you add the logo.

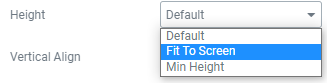
Height: The logo can either be of Minimum height, fit perfectly to the screen or you can just leave it default.

Vertical align: six different options for the vertical placement of your logo is available.

Overflow: You can either remove the overflow or keep it default.

Stretch section: Enabling stretch section with increase the size on horizontal screen.

Structure: The structure should fit to the screen. You can reset it to default with a reset button in the end.

Style
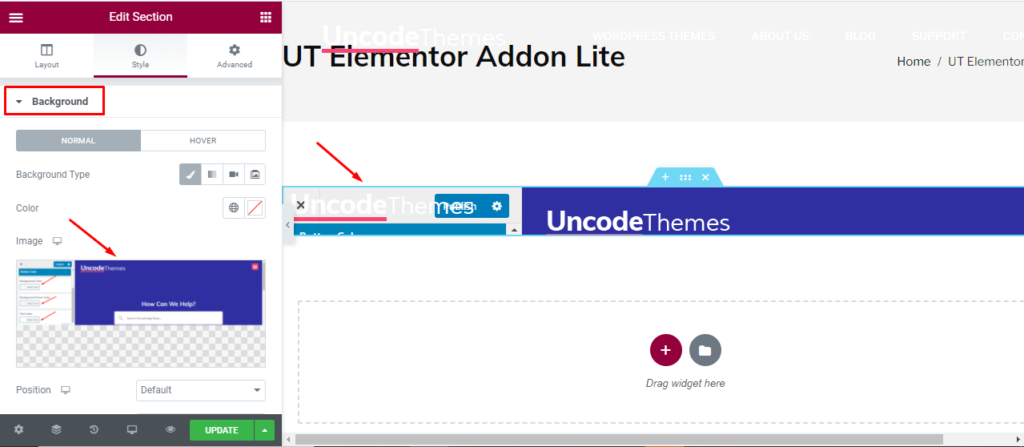
Background: You can add a image, gradient, slideshow or video as a background of your site logo. Similarly, different background can be used for the Hover.

Background overlay: You can either add an image or a gradient as background overlay for both normal and hover.

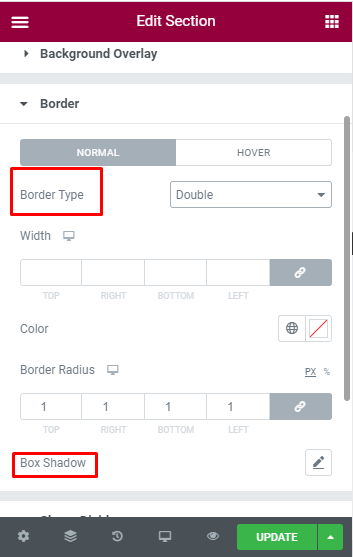
Border: Here, you can add border to your logo and make it look even more elegant.

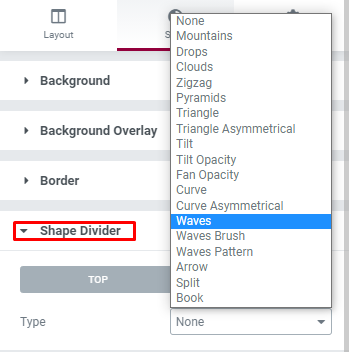
Shape divider: Different kind of shape dividers is applicable in the logo.

Typography: Lastly, you can change the Typography that includes heading color, text color, link color, link hover color, and text alignment.

Advanced
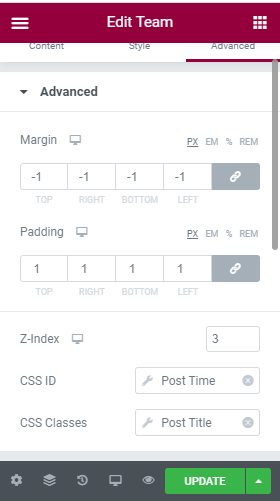
Advanced: Here, you can increase or decrease the margin between the column, and change the padding. Other options are Z-index for desktop, CSS ID, and CSS classes.

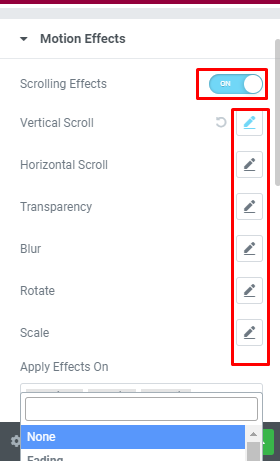
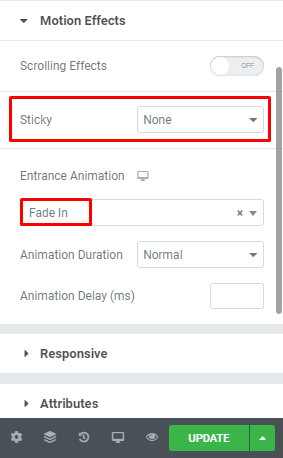
Motion effect: You can make your team section even more elegant by enabling the motion section. Once it is enabled, you can make other changes in the speed and looks. You can also enable or disable mouse effect, make it sticky to the top or button, and lastly change the entrance animation.


Responsive: You can make your team content responsive for tablet, Mobile and Desktop using this section.

Attributes: You can set the custom attributes for the wrapper element. You can also use the dynamic tags.

Custom CSS: Lastly, if all of these features are not enough, you can add your own CSS code here.